A web widget is a web page component containing HTML, CSS, and JavaScript. Accordions, tabbed panels, and calendars are examples of web widgets.
You can make your own selection of the web widgets available in Dreamweaver by using the Adobe Widget Browser. The Widget Browser is an AIR application that lets you browse, configure, and preview widgets, using a visual interface.
You can browse widgets on the Adobe Exchange by using the Adobe Widget Browser, but if you want to preview widgets, see details, or save widgets, you’ll need to create or sign in with an Adobe ID and password. When you open the Widget Browser, the application window displays the Adobe Exchange view by default. This view displays all of the widgets available on the Adobe Exchange—those created by Adobe as well as by third-party developers. Once you’ve saved a web widget, you can easily insert it into a web page.
To insert a web widget into a Dreamweaver document:
1. In Dreamweaver, click on the page in Design view where you want to insert a web widget.
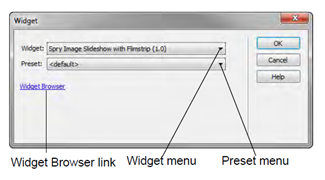
2. Select Insert > Widget. The Widget dialog box appears.
3. Select the Spry Image Slideshow with Filmstrip (1.0), if not already selected.
Note: Only the widgets you saved in the Adobe Widget Browser are listed in the Widget menu. You can also open the Widget Browser by using the link in the dialog box.
4. Select the Blue option from the Preset menu.
5. Click OK. The Spry Image Slideshow with Filmstrip is inserted into the document.
6. In the Document toolbar, click the Live button. Viewing the Spry Image Slideshow in Live view allows you to preview and test the widget as it would appear in a web browser.
7. Save the file. The Spry Image Slideshow with Filmstrip comes with a selection of preset images and text. You can customize the Spry Image Slideshow with Filmstrip widget by changing text, colors, and fonts and adding your own images.